Amazing Your Customers with Website Animation
Do you remember the time when the web only consisted with colors and text? There was no movement, no video, nothing. That was pretty boring, and many of us find it hard to imagine because the web is stunning nowadays. Now, an eye-catching interactivity, great hover effects, and millions of colors have become a norm in web design.
To make a site stand out, it’s necessary to be innovative and creative. Given that the Internet now plays a critical role for doing business, entrepreneurs and designers look for new ways to make their websites more attractive for their customers. This is where website animation steps in. A lot of websites have already taken advantage of this technology by incorporating some kind of movement in their design.
Indeed, website animation is a legitimate and innovative way to amaze customers and stand out in the sea of other websites. Let’s discuss how animation can improve user experience in this article.
- Animation for a Pleasant Viewing Experience
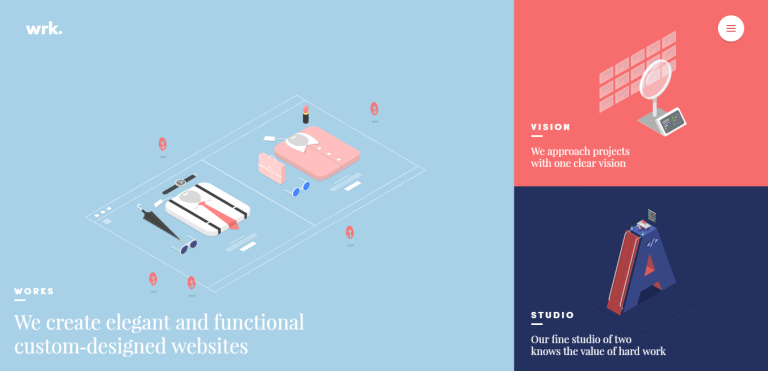
Many businesses view animations as a perfect way to “hook” the attention of visitors right away. That’s why they produce fun animations and place them on the home page. Let’s take the website of a creative design studio Waark as an example.
Image Source: Waark
Almost every element on the page is animated. A click on a menu section reveals beautiful transition from one page to another. Even when a user moves the mouse over the home page, the borders of menu sections and other elements interact with it. As the result, everything is brought to life.
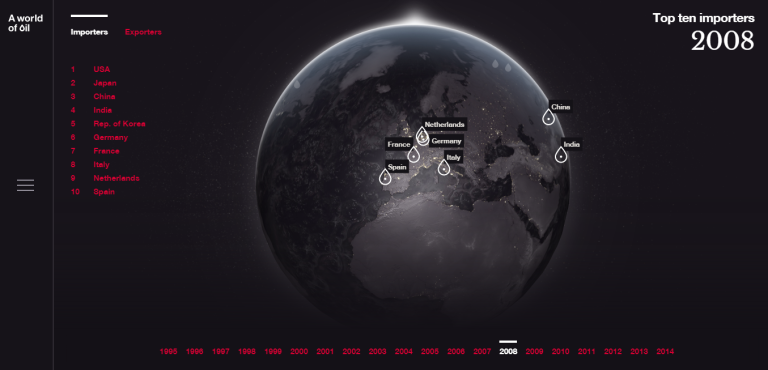
Another stunning example of animation that can be used to amaze visitors is found on GSMLondon. Right from the beginning, the site greets the viewer with a rotating Earth with an interactive map of importers and exporters of oil. It is possible to switch between years and countries, and the animation changes beautifully.
 Image Source: gsmlondon
Image Source: gsmlondon
Just imagine how your business could use such animation to amaze customers. For example, you can use an interactive map to outline countries for delivery of products or identify partners in different countries. Of course, there are numerous other ways, too.
1.1 Use Animation to Highlight Content
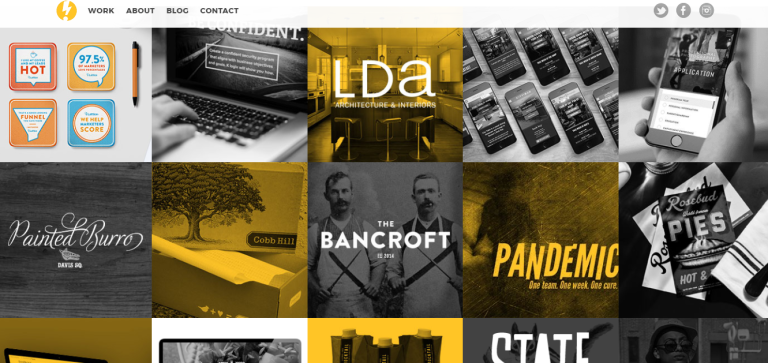
Another way to enhance a viewing experience is to highlight a content. For websites that use grid or cards layout, this one is a must. It is a perfect opportunity to trigger an animation when a visitor scrolls over the content area. ICScreative design studio’s website can be used an example here. As you click on “Work” button in the menu, a portfolio area appears, full of pictures. Browsing the works done by the agency is a real pleasure, as great animation follows the mouse around.
Image Source: icscreative
1.2. Animated Scrolling and Collapsing Menus
The next way to improve the viewing experience on your website and amaze customers is to make collapsing menus and animated scrolling. For example, sometimes it’s better to hide features until a visitor decides they are needed. As the result, it becomes possible to enhance design and save screen space. For that, you need menus that collapse smoothly thanks to animation.
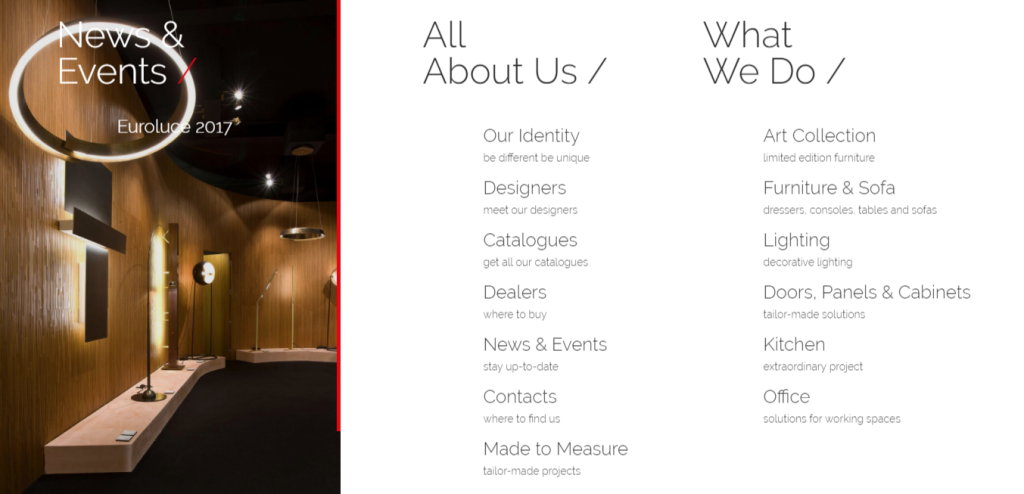
Also, you can use animation to enhance scrolling. It makes the site lay out linearly, top-to-bottom; for example, if a visitor clicks on a menu section, the site automatically scrolls through the content to find it. A great example of how to use automated scrolling is the website of Laura Meroni. Each layer there moves at unique speeds during the transitions, creating a stunning visual effect.
Image Source: Laura Meroni
- Use Animation Where the Visitors Should Focus to Attract Their Attention
Animation is a perfect tool for influencing the user’s eyes and controlling where they focus. For businesses, this is a huge advantage because it can keep visitors focused on the right area of the website. However, if the animation is placed in the wrong place, it can be a serious distraction.
A ‘Back to Top’ button is a simple example of how animation that moves onto a screen attracts attention thanks to its location and speed.
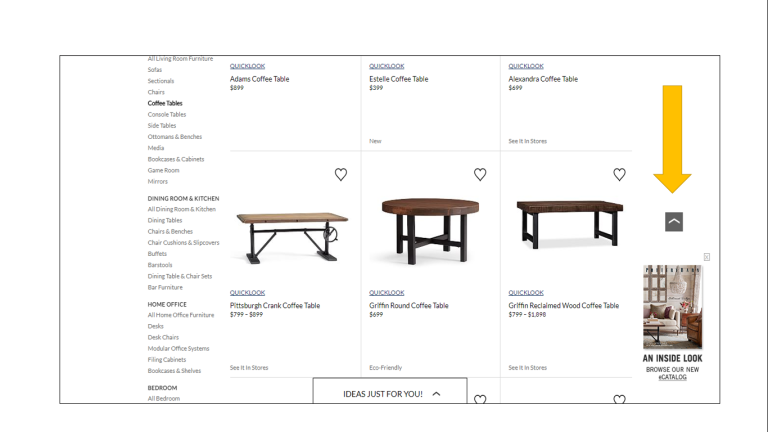
The Pottery Barn website has an effective Back to Top button that appears when a visitor scrolls down the catalog. It is located on the right side of the screen, which is a good move since people consume content left-to-right. By placing the button on the right side, they lowered its priority in the visual field.
Image Source: Pottery Barn
The element does not grab a lot of attention, which fits perfectly with the purpose of the page: allow visitors to see as much content as possible before jumping up to the top.
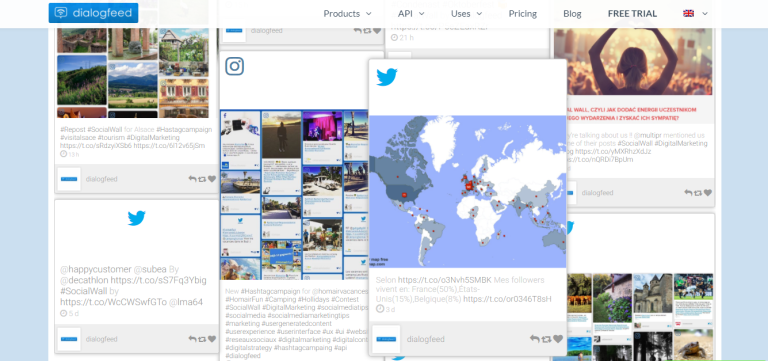
Another example of using animation to attract the attention of viewers is an animated social wall. It is an area of a website that contains posts from social media, which may not sound like a big deal. The animation, however, makes it one. As the visitor browses through the wall of posts, they trigger an automatic zoom-in. Looks beautiful and immediately catches the attention. Find more solutions for improving your website’s User Experience at Dialogfeed.com
 Image Source: Dialogfeed
Image Source: Dialogfeed
- Make Animations a Distraction During Loading Time
In many cases, businesses use too many graphic elements on their sites, which leads to longer loading time. While it is certainly an unavoidable problem, animation can be used to make the wait more pleasant for visitors.
Take a look at Escriba. It is a Spanish online store that sells baked goods. The designers decided to utilize animation to fill out the waiting time and did a great job. For example, when the site loads for the first time, the animation below appears. A little cook is stirring as fast as he can, showing that the website load is in progress.
 Image Source: Escriba.es
Image Source: Escriba.es
Of course, an animation does not solve the problem of waiting but it certainly makes it less of an issue.
Tools for Analyzing the Impact of Animation and Content Creation
- SEOQuake – a tool that displays quality information about a site, including Alexa Rank, Google Index, etc.
- College paper writing service– create appealing content for your website to increase traffic.
- StatCounter – could be used for tracking thousands of visitors and analyze other website stats.
Final Thoughts
Website animation can be a powerful tool for achieving both entertainment and functional purposes. Thanks to these incredible abilities, it became a huge deal in web design. What can we do, humans are visual creatures, so animation is great for amazing them.